Javascript 浅拷贝和深拷贝
Contents
最近项目中遇到了JS对象的拷贝问题,比如说把一个对象复制给另一个值,改变了这个值的属性,原来对象也跟着改变了,因为项目中用到了angular,angular有copy方法可以解决这个问题,但是为了满足自己的好奇心,还是自己分析了一波。
出现这种问题主要是因为JS的变量分为值类型和引用类型,值类型:null undefined number string boolean,引用类型主要是对象,因为引用类型在内存的栈当中存的是地址,所以赋值给另一个变量的时候也是把地址给人家,所以修改的时候操作是堆中同一个地址存储的数据。
浅拷贝
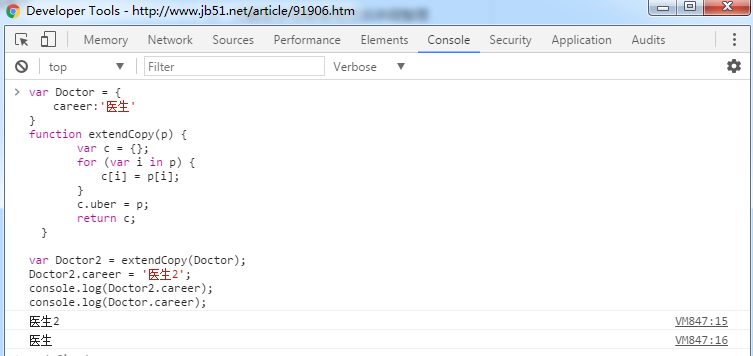
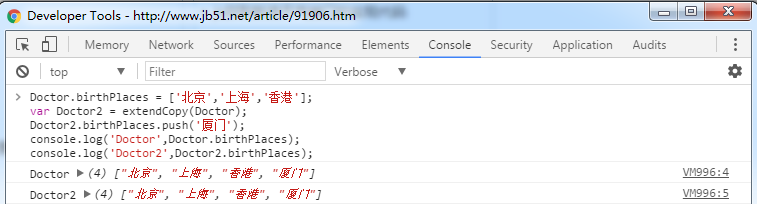
浅拷贝适合对象的属性值都是值类型的对象,如果属性值为引用类型,比如对象或者数组,那浅拷贝就满足不了这种对象的拷贝了,那时候就要考虑一波深度拷贝了。
var Chinese = {nation:'中国'} var Doctor = { career:'医生' } function extendCopy(p) { var c = {}; for (var i in p) { c[i] = p[i]; } c.uber = p; return c; } var Doctor = extendCopy(Chinese); Doctor.career = '医生'; alert(Doctor.nation); // 中国
深拷贝
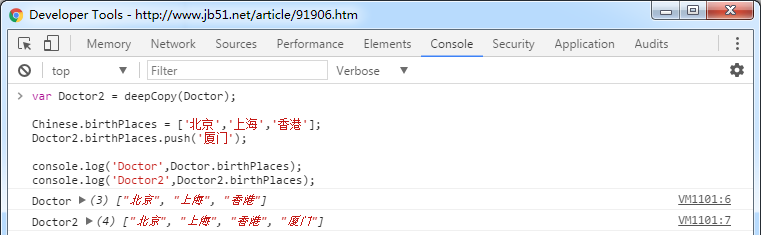
深拷贝原理和浅拷贝一样,就是遇到属性为引用类型的时候,再递归的调用方法,直到不是引用类型。

function deepCopy(p, c) { var c = c || {}; for (var i in p) { if (typeof p[i] === 'object') { c[i] = (p[i].constructor === Array) ? [] : {}; deepCopy(p[i], c[i]); } else { c[i] = p[i]; } } return c; }